Эффективность сайта напрямую зависит от соблюдения определенных правил и отсутствия ошибок в веб-дизайне. Именно поэтому значительную роль играет не только внешний вид сайта, но и удобство использования, его дружественность по отношению к пользователю. В данной статье будут приведены примеры основных ошибок в дизайне веб-сайтов и способы их предотвращения.
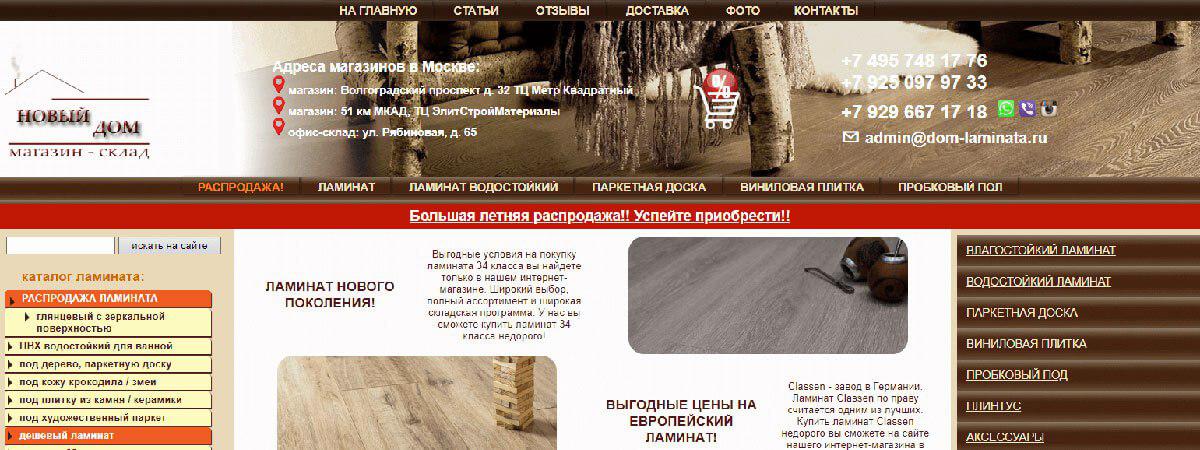
Устаревший дизайн
В первую очередь глядя на сайт, мы обращаем внимание на его внешний вид. То есть, если дизайн устарел, то пользователь сразу же это заметит. Устарелость дизайна проявляется разнообразными признаками: мигающие gif-анимации, некачественные любительские снимки, flash-элементы, слишком реалистичные тени и эффекты придания объема и др.
В настоящее время существует множество трендов, следуя которым вы можете сделать свой сайт не только привлекательным внешне, но и удобным. К примеру, на сегодняшний день трендом является использование мягких многотонных градиентов, техники дуплекс, крупной типографики и изображений и пр.
Отсутствие адаптивности
В настоящий момент продолжается рост посещений web-сайтов с мобильных устройств, поэтому создание адаптивной версии сайта – одна из приоритетных задач в разработке web-ресурса. Если дизайн будет некорректно отображаться в определенных разрешениях, то пользователь скорее всего покинет сайт, чем будет пытаться найти необходимую информацию на неадаптированном под мобильные устройства веб-ресурсе.
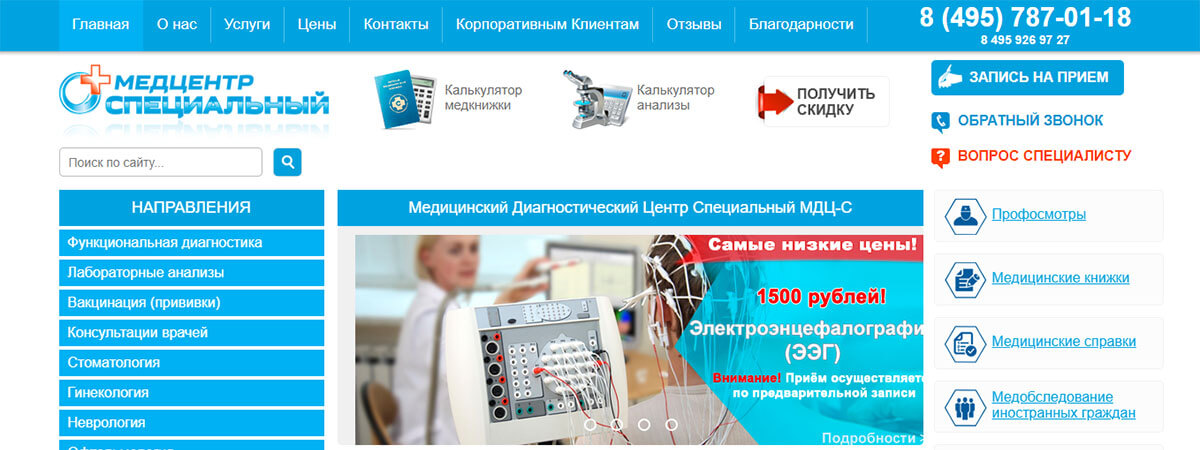
Неудобная навигация
Если пользователь не будет понимать, где он находится, как ему перейти в необходимый раздел, маловероятно, что он останется на этом сайте и будет пытаться разобраться в логике данного ресурса. Он просто перейдет на другой сайт с понятной ему структурой.
Не нужно принуждать посетителя перелистывать бесконечное количество страниц. Навигационная цепочка должна быть максимально четкой, посетители должны беспрепятственно перемещаться по сайту. Если сайт имеет небольшое количество страниц, не используйте выпадающее меню или гамбургер, так как их посетитель может просто не заметить. Сократите количество ссылок и оформите их в едином стиле.

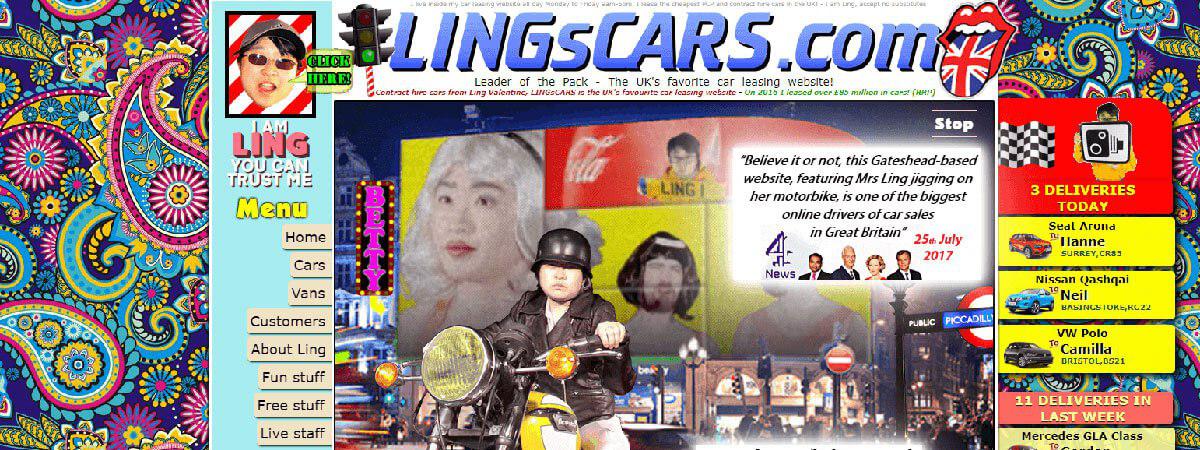
Неудачная цветовая схема
В большинстве случае для оформления сайта достаточно 2-3 цветов. Конечно же бывают дизайны с бОльшим и меньшим количеством цветов, но это является скорее исключением.
При выборе цветовой гаммы учитывайте, что контент и фон не должны сливаться в сплошное нечитабельное полотно. Пользователь не должен теряться и отвлекаться на пестрые элементы. Его главная цель – найти и купить нужный товар или заказать услугу.

Неоптимизированные изображения
Большие изображения могут значительно снизить скорость загрузки страниц. А чем дольше грузится ваш сайт, тем больше шансов, что пользователь попрощается с вами и предпочтет предложение вашего конкурента.
Прежде чем залить изображения на сайт, максимально сожмите их с помощью оптимизаторов. То же касается и видео-файлов. Все это не займет много времени, а результат будет положительный.